Webデザインにおいて、テキストの表現力とタイポグラフィの品質は重要な要素です。
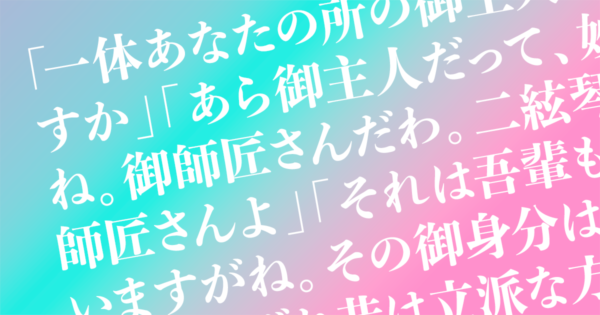
特に日本語ウェブサイトでは、文字の可読性とデザイン性のバランスを取ることが大きな課題となってきました。
CSSの font-feature-settings 機能を使うと、日本語フォントレイアウトの細かな挙動を調整し、ユーザビリティとデザイン性を劇的に向上させることができます。
この記事では、font-feature-settings の基本的な使い方について解説いたします。
font-feature-settings の基本
font-feature-settings は、CSSでフォントの細かな挙動を制御するための機能です。この機能を使うことで、以下のようなタイポグラフィの最適化が可能になります。
- 文字間隔の自動調整(プロポーショナルメトリクス)
- 合字の有効化
- 数字の形状変更(プロポーショナル/等幅)
- カーニングの調整
- リガチャの適用
- 上付き/下付き文字の設定 など
これらの設定は、フォントファイル内部に定義された機能をON/OFFすることで実現されます。
基本的な使い方
font-feature-settings プロパティを使って、有効にしたい機能を指定します。例えば、以下のように記述できます。
.optimized-text { font-feature-settings: "palt", "kern", "liga";
}ここでは、"palt" (プロポーショナルメトリクス)、"kern" (カーニング)、"liga" (合字) の3つの機能を有効にしています。
値の指定方法
font-feature-settings には2通りの指定方法があります:
- 文字列で機能名を指定する (例:
"palt") - 数値で機能のON/OFFを指定する (例:
"palt" 1)
数値の指定では、1 で有効、0 で無効となります。機能によっては、数値を 2 や 3 などに設定して、さらに細かな制御が可能な場合もあります。
おすすめのfont-feature-settings
ここでは、タイポグラフィの最適化に役立つ主要な font-feature-settings の機能を紹介します。
1. プロポーショナルメトリクス: "palt"
- 文字ごとの適切な間隔を自動調整し、見た目の美しさを向上
- 特に日本語の横書きテキストで効果的
2. カーニング: "kern"
- 隣り合う文字の間隔を微調整
- 見出しや大きなサイズのテキストで効果的
- フォントによって最適な設定が異なるため、確認が必要
3. 合字: "liga"
- 文字の組み合わせ (ligature) を自動適用
- 読みやすさと美しさを向上
- 一部のフォントでのみ利用可能
4. 数字の形状: "tnum", "pnum"
"tnum": 等幅数字"pnum": プロポーショナル数字- 文章中の数値の見栄えを整える
5. 上付き/下付き文字: "sups", "subs"
- 上付き文字 (exponents) や下付き文字 (indices) を適用
- 数式や化学式などで活用できる
実践的な使い方
適切な使用場面
- 見出し: 可読性とデザイン性の向上
- 本文: 長文での疲れない読み心地
- ロゴ/ブランド名: 洗練された印象
- 数式/化学式: 上付き/下付き文字の活用
注意点
- すべてのフォントで効果が得られるわけではない
- 過度の設定は逆効果になる可能性がある
- ブラウザサポートを確認し、必要に応じて代替手段を用意
実装のベストプラクティス
- 必要な箇所にのみ適用
- Web フォントを使う場合は、必要なサブセットのみ読み込む
@supportsを使ってブラウザサポートを確認
@supports (font-feature-settings: "palt") { h1, h2, h3 { font-feature-settings: "palt", "kern", "liga"; }
}まとめ
CSS の font-feature-settings は、Webタイポグラフィの可能性を大きく広げる強力な機能です。適切に活用することで、ユーザビリティとデザイン性の両立が可能になります。
特に日本語Webサイトにおいては、"palt" などの機能を活用することで簡単に洗練された印象を与えることができますので、ぜひ一度お試しいただけると幸いです。