Webデザインにおいて、日本語フォントの文字間隔を調整することは重要な要素の一つです。
その際によく使用されるのがfont-feature-settings: "palt"という、約物半角や文字間の自動調整を行ってくれるCSSプロパティです。
しかし、このプロパティを適用しても期待通りの効果が得られないことがあります。
本記事では、font-feature-settings: "palt"が効かない原因と、その対策方法について詳しく解説します。
font-feature-settings: “palt”が効かない主な原因
1. フォントの対応状況
font-feature-settings: "palt"(プロポーショナルオルタネート)は、すべてのフォントでサポートされているわけではありません。特に、システムフォントや一部のWebフォントでは、この機能が実装されていない場合があります。
2. CSSの記述ミス
font-feature-settingsプロパティの記述方法が間違っていると、正しく機能しません。例えば、クォーテーションの付け忘れや、値の指定方法が誤っている場合があります。
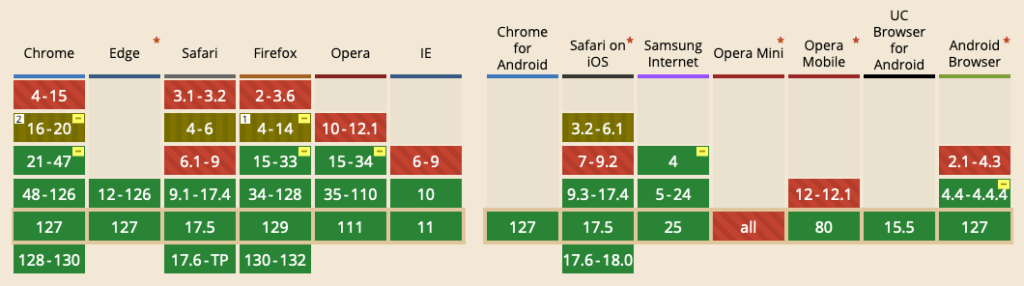
3. ブラウザの互換性
一部の古いブラウザでは、font-feature-settingsプロパティがサポートされていない可能性があります。

対策方法
1. 適切なフォントの選択
font-feature-settings機能をサポートしているフォントを使用することが重要です。例えば、以下のフォントはpaltをサポートしています。
- Noto Sans JP
- ヒラギノ角ゴシック
- 游ゴシック
フォントの選択時には、フォントの仕様書や公式ドキュメントを確認することをおすすめします。
2. CSSの正しい記述方法
font-feature-settingsプロパティの正しい記述方法は以下の通りです。
font-feature-settings: "palt";値は必ずダブルクォーテーションで囲む必要があります。また、複数の機能を指定する場合は、カンマで区切ります。
font-feature-settings: "palt", "kern";3. フォールバックの設定
ブラウザの互換性に対応するため、ベンダープレフィックスを使用したフォールバックを設定することをおすすめします。
-webkit-font-feature-settings: "palt";
-moz-font-feature-settings: "palt";
font-feature-settings: "palt";その他の注意点
パフォーマンスへの影響
font-feature-settingsの使用は、ページの描画速度に影響を与える可能性があります。特に、大量のテキストに適用する場合は注意が必要です。
代替手段の紹介
font-feature-settings: "palt"が使用できない場合の代替手段として、letter-spacingプロパティを使用する方法があります。
letter-spacing: -0.04em;ただし、この方法ではpaltほど細かい調整はできません。
まとめ
font-feature-settings: "palt"が効かない主な原因は、フォントの非対応、CSSの記述ミス、ブラウザの互換性の問題です。適切なフォントの選択、正しいCSS記述、フォールバックの設定により、多くの場合この問題を解決できます。
Webデザインにおいて文字間隔の調整は重要ですが、パフォーマンスへの影響も考慮しながら適切に使用することが大切です。また、paltが使用できない場合の代替手段も把握しておくと、より柔軟な対応が可能になります。
font-feature-settings: "palt" が効かない場合は、ぜひお試しいただけると幸いです。